Dynamic product labels
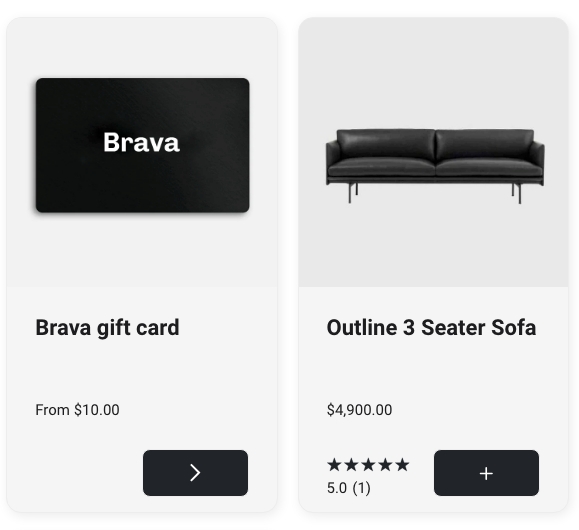
Product cards
These refer to a component of product elements, including the products image, title, price used on collection pages, recommended products, featured products and featured collections.
Buttons
There are 2 types of buttons, that can be turned on/off, but are visible by default, depending on the product configuration.
Product with single option
Example - Brava gift card: This product has multiple variants, so the product button will show an arrow to view product details.
Products with variant and options
Example - Outline 3 Seater Sofa: This product does not have and variants, i.e "Color, Size" etc so you can add the product directly to the cart from the page you are currently viewing.

Product badges
Product badges, which are also often named or known as product 'Dinkuses' or 'Labels' are small tooltips that appear in the top/left corner of a product card.
There is a default badge for product cards which show an "On Sale" or "Percentage discount" that appears automatically based on a products configuration, but we can also configure product labels to show different custom badges.
Dynamic product labels
Brava includes a feature that enables you to showcase different product features with icons, based on metafields.
Each product can show up to 2 different icons with text and you can add them in the following way. First, as you can see in the Theme Settings, for each icon you need to set two metafields - one for the icon, one for the label.
If you don't have experience with metafields, you might want to read this article from Shopify documentation: https://help.shopify.com/en/manual/metafields/metafield-definitions
Step 1
You need to create the metafield definitions in the metafields area of your store. Go to Settings > Custom data > Products and create two definitions for each icon, one for product icon, one for product label.
Naming conventions
By default, the namespace will created for you and set to custom - you will need to leave this unchanged.
Keys that you need to create
Icon metafield - product_icon_1_image
Label metafield - product_icon_1_label
Then, after metafields are created, you have to populate the theme settings with key from each metafield you've created.
Please note that icon metafileds should be set as IMAGES, while label metafields should be set as SINGLE LINE TEXT.
Step 2
The metafields will now appear in your individual product pages as well, so when you add values for certain products, these will appear in the product cards.